How do you know what’s hot and what’s not? Heatmaps! You have 15 seconds from when a user hits your website to when they navigate away if they don’t find what they’re looking for. That’s not a ton of time to capture their attention!
Or is it?
Learn how to use website heatmaps to improve your website and drive new organic traffic straight to your products or services with these key tips.
What Are Website Heatmaps?
Before we dive in, let’s learn a bit more about what heatmaps are and what you can learn from them. There are a few types of heatmaps you can use to review your website. Each is a data visualization tool that shows where your users spend the most time on your site.
There are three types of website heatmap tools:
- Click Maps: Where are users clicking or tapping most often?
- Scroll Maps: How far down each page do most users scroll?
- Movement or Hover Maps: Where do your user’s cursors go?
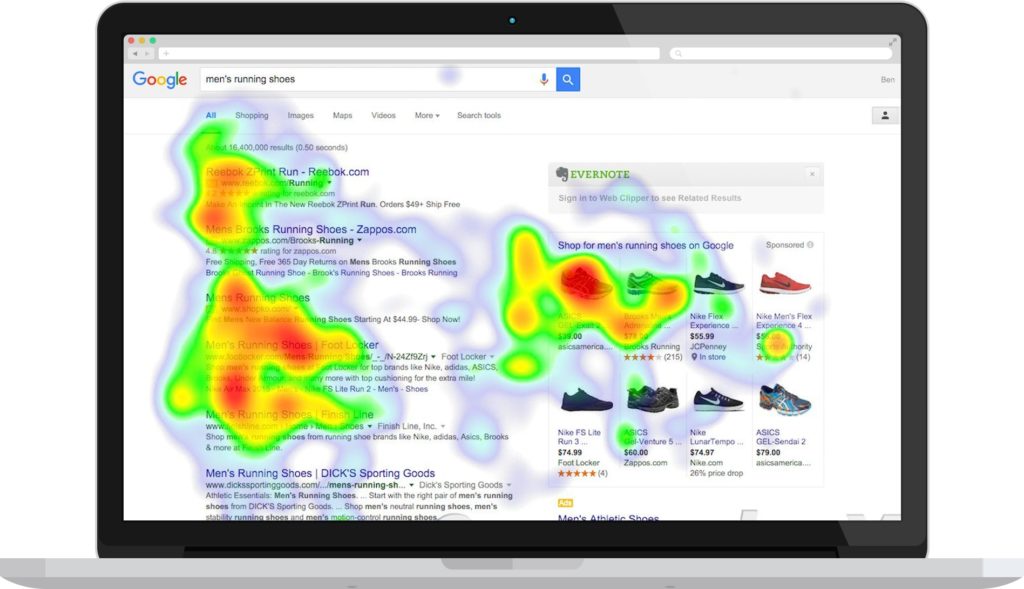
With these data points, an overlay lights up your pages to show where your site gets the most attention. The red areas are where the most user interaction is and the blue, green, or blank areas are the coldest.
Each of these maps gives you informative data on your users’ behavior. Not only does this help tell you what they respond well to, but also what they don’t like or see on your site.
Website Heatmap Uses
Now that you know how website heatmapping works and where the data comes from, what can you do with that information? There are a few routes to go here.
On the Homepage
If your heatmap shows little click engagement on the homepage, you’ve got a problem. That means most people aren’t landing there and navigating through the site, so one of two things has happened.
1. It’s possible your users find you through content or products instead of the homepage and navigate through those instead.
Or
2. Potential customers see your homepage and are deterred for some reason.
If it’s the latter, don’t fret! That’s actually much easier to fix. Make sure your homepage has engaging copy with actionable wording and interesting graphics or photos, without being too cluttered. Your mission should be obvious from just a couple of seconds on the homepage.
Ultimately, want to make sure that when your homepage comes up, you are what the customer needs. Another way to tackle this is through the world of SEO.
Search Engine Optimization
Let’s say you’re a company that installs green roofs. Super cool! But, if you aren’t using SEO, you might not be what searchers are looking for when they Google, “commercial roofing” or “residential roofing”.
Without search engine optimized pages, Google won’t promote your page to the first page of search results. That affects how much organic traffic you get.
Luckily, with a bit of research and tweaking, you can optimize your site to make it easier for Google to see and make it exactly what customers need when they search certain terms.
Here are some ideas (informed by heatmaps) to improve SEO:
- Do speed tests to make sure every page loads quickly. Tons of photos and gifs can bog downloading time, which users hate and make them navigate away.
- Integrate keywords into blog posts. The ideal keyword has a high monthly search and isn’t too difficult to rank for. Try answering the questions your customer has, right in your website’s wording!
- Keep it clean. Organize your site in an intuitive way so it’s easy to navigate and easy for Google to crawl.
Product Advertising Improvements
Are certain product or services pages or getting a lot of heat on your map and not others? Make sure your formatting and layout for each product is the same. If there isn’t consistency, you’ll lose the trust of the site visitors and they’ll bounce off to a more cohesive site.
Reconsider how consumers navigate between products. Adding sections like “other purchasers have liked” or “this product goes well with X” can help keep people on your site.
Buttons and Calls To Action
The copy used on buttons and within posts plays a significant role in user behavior. For example, “click here” consistently outperforms “submit”. Make sure your calls to action are clear and you’ve done research on the latest trends in conversion rates!
Navigation Improvements
Your heatmaps might show some inconsistencies when it comes to navigating between pages. If you think that might be the case, try to reimagine your navigation bar. Keep it concise with only a few items. That will help consumers find what they need without feeling bogged down.
Use a header format with dropdowns, so that each page has the same navigation bar. This will also help keep people from hitting the back button and ending up off the site. Remember, your main goal is to keep people on the site as long as possible.
Weaknesses of Heatmaps
As expected, there are some disadvantages to using heatmaps to inform your website strategy. In this article, the author mentions that heatmaps can be time-consuming to learn and act on. Eventually, you might spend more time heading in the wrong direction instead of making actual improvements. If that’s the case, trial and error is the best way to go.
It’s also possible to get the wrong type of heatmap. Outdated heatmaps won’t show the intricate level of data needed to inform real changes for your site. Instead, they might just frustrate you and provide outdated information.
Implementing Heatmaps
To get started, try out a website heatmap tool that is well-reviewed. Use that data to make incremental changes and measure the impact of those changes over time.
When done correctly, website heatmaps are useful tools to see your site through the user’s eyes and learn how to think like potential customers. Over time, you’ll automatically design your site in an intuitive manner that keeps eyeballs, clicks, and sales on your own site.
For more on web marketing tips and advertising, check out the rest of our posts.

Leave a Reply